멋쟁이 개발자의 블로그
[Flutter] 캐릭터 카드 페이지 만들기 본문
1. appBar

1.1 centerTitle: boolean 값 (true / false)
1.2 backgroundColor: Colors.색상이름
1.3 elevation: 수치로 값을 지정
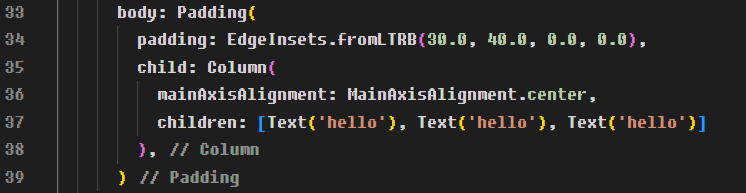
2. Padding Widget

2.1 EdgeInsets.fromLTRB(): 패딩 값 지정
2.2 Column(): 위젯들을 세로로 배치
- Padding의 child로 불려왔기 때문에 패딩 값 그대로 적용 됨
2.3 mainAxisAlignment: center(세로 축 중간), end(세로 축 끝), start(세로 축 시작점), spacearound, ...등의 속성이 있음

- 세로 축의 중앙으로 이동했지만 왼쪽에 치우쳐져 있음: Padding 위젯 내에서 mainAxisAlignment를 사용했기 때문
2.4 Padding 위젯 지우고 Center 위젯으로 Column 감싸기



- 화면 중앙에 배치 성공 !
2.5 Center()
2.5.1 Center 위젯이 항상 위젯들을 화면 정중앙에 배치시키는 것은 X (예: Center 위젯과 Column 위젯이 만날 때)
2.5.2 Column 위젯은의 child들은 세로 축 높이 제약이 없음
2.5.3 Center는 Column의 child들에 대한 세로축 위치에 대해서는 관여X Column의 child 위젯 세로축 높이에 자동으로 fix됨
2.6 세로축을 정렬해주는 MainAxisAlignment를 지워봄


2.7 따라서 Center 위젯과 Column 위젯이 결합됐을 때 세로축 상으로 정중앙에 Column의 child들을 위치시키려면 MainAxisAlignment가 필요함
2.8 정리! Column 위젯을 가로축 상으로 정중앙에 위치하게 하려면 Center 위젯을 사용하고, 세로축으로 정중앙에 위치시키려면 Column 위젯 내에서 MainAxisAlignment 속성을 사용!
3. 디자인 요소 추가하기

3.1 crossAxisAlignment: 가로축 정렬해줌
3.2 Text 위젯 -> 텍스트 스타일 (색깔, 자간, 폰트 크기 등) 지정 가능

3.3 SizedBox(): 가로 또는 세로 간격 생성
3.4 Row(): 아이콘과 텍스트를 가로로 나열할 것이므로
3.5 Icons.'flutter에서 제공하는 아이콘 중 하나 선택'
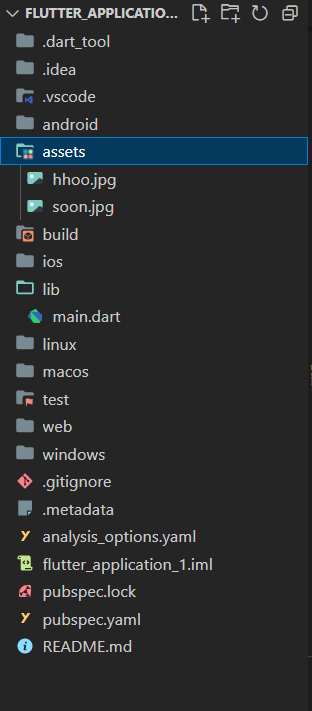
4. 이미지 추가하기
4.1 새 폴더 생성 후 이미지 넣어놓기

4.2 pubspec.yaml 파일에서 이미지 경로 작성

4.3 Padding의 children 내에서 이미지 위젯 추가

4.3.1 CircleAvatar(): 이미지를 원 모양으로 추가 > backgroundImage > AssetImage('이미지 경로')
4.3.2 Divider(): 구분선 추가
5. 결과물

(코딩셰프님의 Youtube 강의를 참고하여 작성하였습니다. --> https://www.youtube.com/@codingchef)
'Flutter' 카테고리의 다른 글
| [Flutter] menu 만들기 (2) | 2022.12.07 |
|---|---|
| [Flutter] 클래스와 위젯 (2) | 2022.12.06 |
| [Flutter] flutter 프로젝트 폴더와 기본 코드 이해하기 (0) | 2022.12.05 |
| [Flutter] Widget (0) | 2022.12.05 |
| [Flutter] Flutter 프로젝트 생성 및 실행 (0) | 2022.12.02 |




