멋쟁이 개발자의 블로그
[Flutter] menu 만들기 본문
1. Appbar에 아이콘 추가

1.2 onPressed: 버튼을 클릭했을 때의 event


1.3 action: 복수의 아이콘 버튼 등을 오른쪽에 배치



2. Drawer 메뉴 만들기

2.1 scaffold() 클래스의 drawer 속성: 위에서 leading 속성을 사용해 menu icon을 추가했는데, drawer 속성을 사용하면 해당 코드가 없어도 메뉴 아이콘이 생김

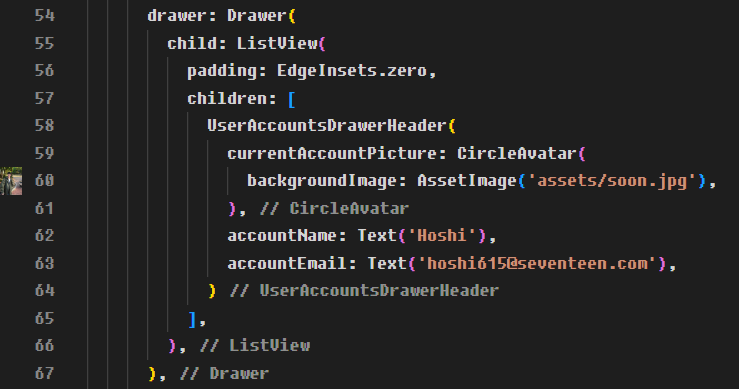
2.2 사용자 정보 등록하기

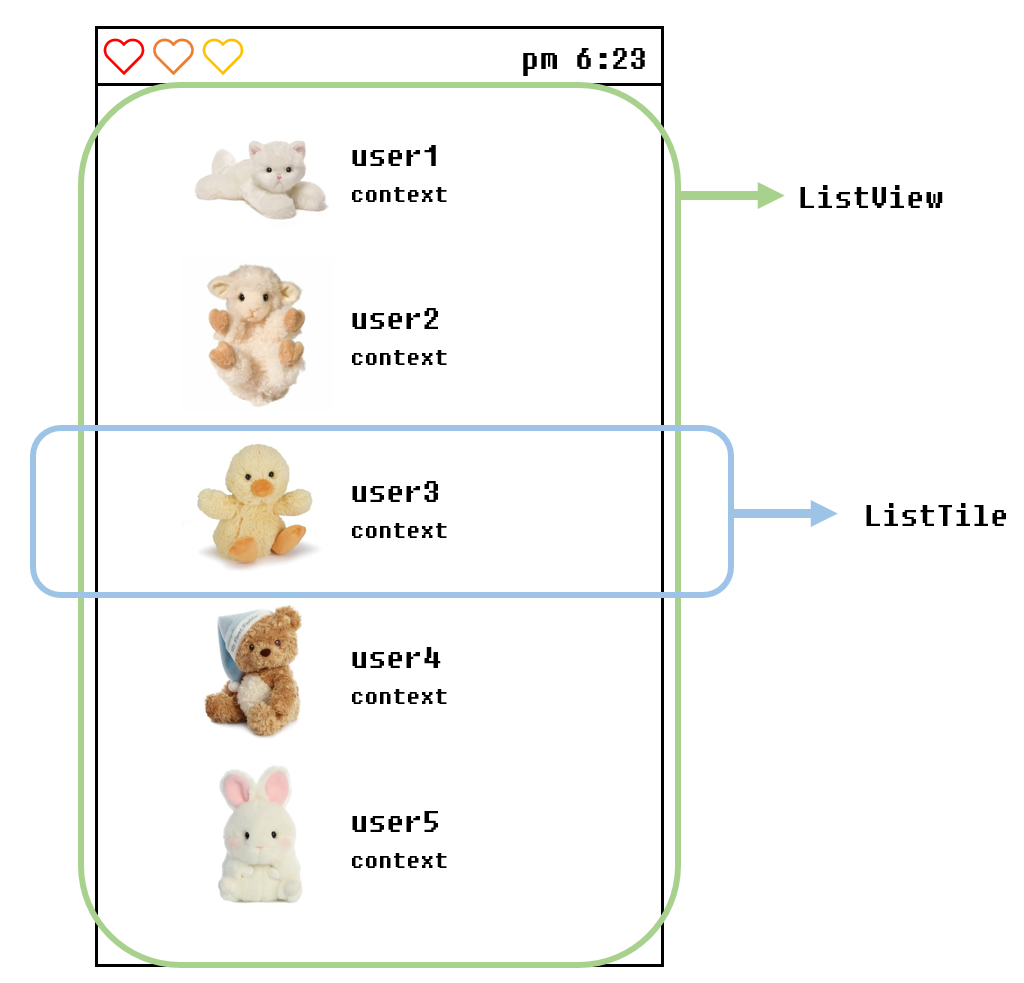
2.2.1 ListView(): 여러 개의 목록을 보여주는 view

2.2.2 padding: EdgeInsets.zero: 여백은 필요하지 않으니 zero로 설정
2.2.3 UserAccountsDrawerHeader: drawer menu의 헤더 부분 정의
2.2.4 currentAccountPicture: 현재 사용자의 이미지
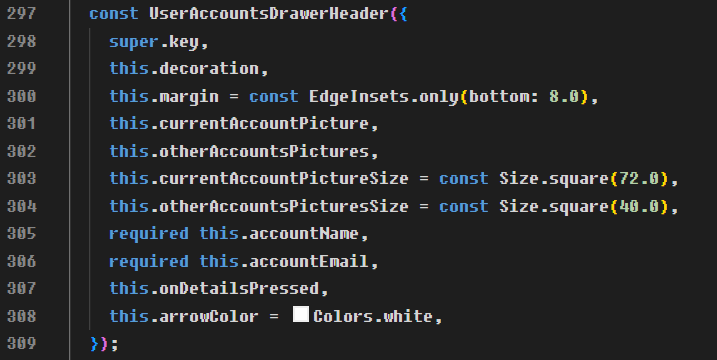
2.2.5 required 변수
- ctrl + UserAccountsDrawerHeader 클릭하면 파라미터들을 볼 수 있음

- accountName과 accountEmail은 required 변수로 필수로 지정해주어야 함! 안적으면 오류
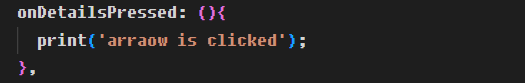
2.2.6 화살표 버튼 생성: onDetailsPressed() - 클릭하면 밑으로 펼쳐지며 내용이 표시

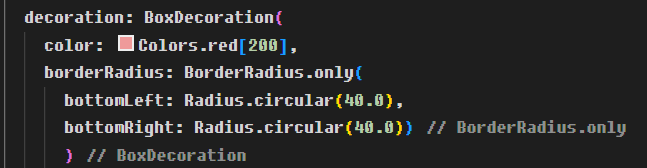
2.2.7 decoration 속성: UserAccountsDrawerHeader에 디자인 요소를 추가

- borderRadius: 헤드 부분의 좌우 하단을 곡선처리 (bottomLeft, bottomRight)
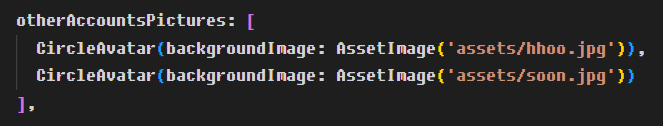
2.2.8 다른 계정 이미지 추가하기

- 여러 가지 계정 추가 가능

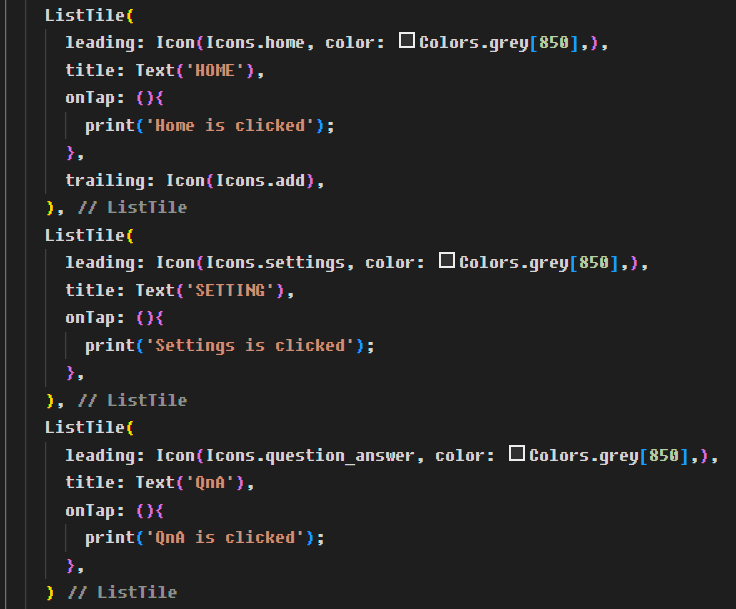
2.3 메뉴 만들기

2.3.1 ListTile(): 목록 한 개 만들기
2.3.2 leading: 왼쪽에 정렬해서 만들기
2.3.3 trailing: 오른쪽에 정렬해서 만들기
2.3.4 onTap(): onPressed()와 거의 동일한 기능
- onPressed는 주로 버튼에 적용, onTab은 gestureDetector, InkWell 등에 주로 적용
- 길게 누르기, 두 번 탭하기 등 어떤 동작에 반응하는 이벤트를 위함
- ListTile에서 onTab을 사용하는 이유: 탭 or 길게 누르기 등 액션을 감지할 수 있는 기능을 갖고 있기 때문
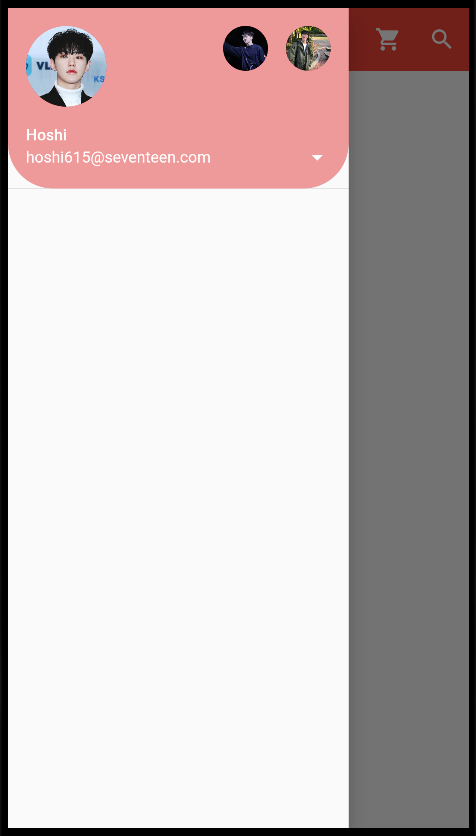
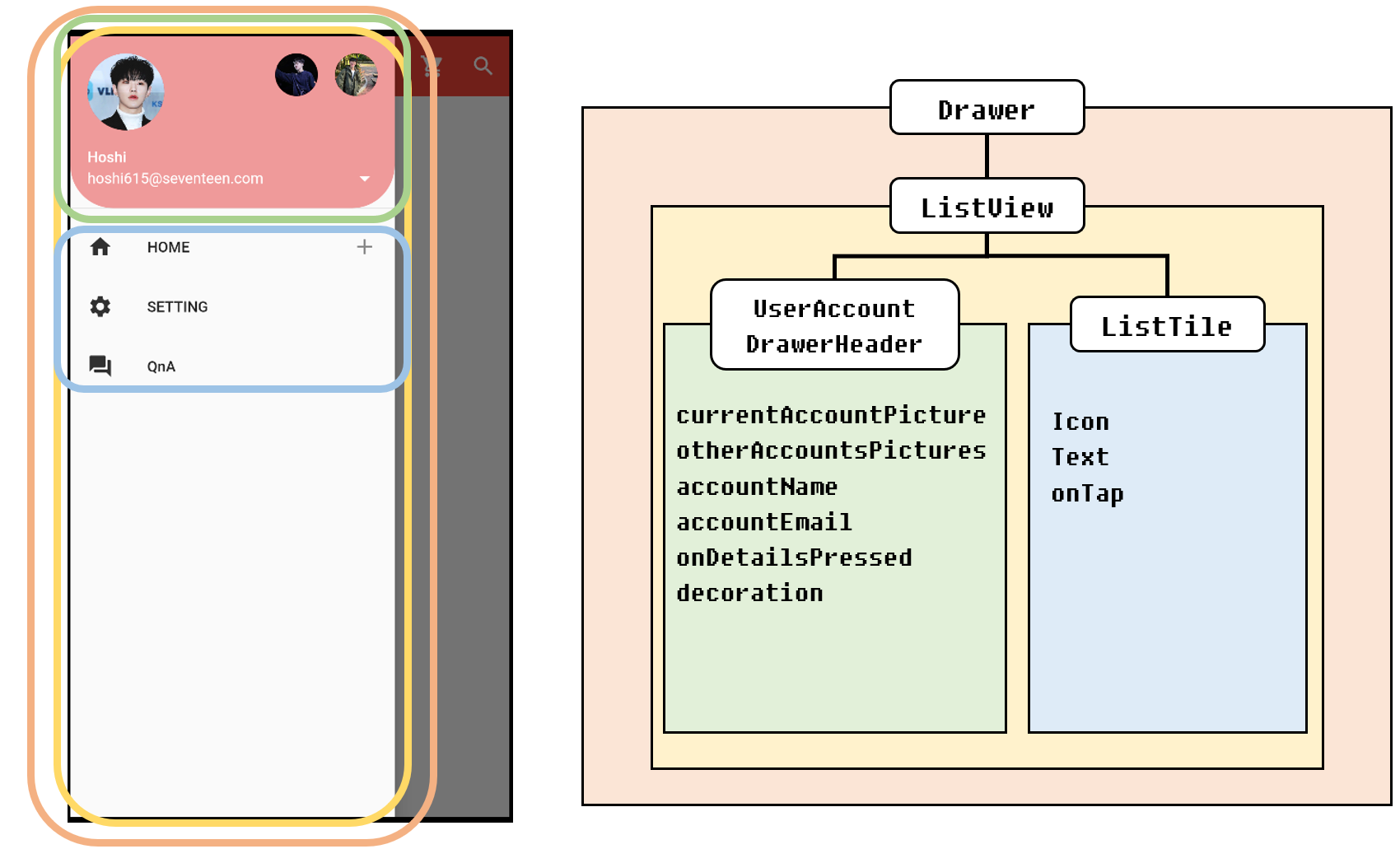
3. 결과물 및 drawer widget tree

(코딩셰프님의 Youtube 강의를 참고하여 작성하였습니다. --> https://www.youtube.com/@codingchef)
'Flutter' 카테고리의 다른 글
| [flutter/error] No MediaQuery widget ancestor found. (3) | 2023.01.08 |
|---|---|
| [Flutter] 클래스와 위젯 (2) | 2022.12.06 |
| [Flutter] 캐릭터 카드 페이지 만들기 (2) | 2022.12.06 |
| [Flutter] flutter 프로젝트 폴더와 기본 코드 이해하기 (0) | 2022.12.05 |
| [Flutter] Widget (0) | 2022.12.05 |




